利用Google Apps Script繞過瀏覽器跨域(CORS)限制
說明
跨域請求(CORS)常會遇到錯誤訊息:
Access to fetch at XXX from origin XXX has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
如果只少量資料,請求沒有很頻繁,可以採用google試算表當中繼站,將資料偽裝轉成javascript程式碼格式,來資料載入到網頁中。
根據Google Sheets API的資訊,請求讀寫限制是分開計算的,每個專案每分鐘300次、每個專案每個用戶每分鐘60次;也就是每個專案最大只能同時5個用戶,每個用戶1秒鐘1次
新增Google Apps Script專案
在空白處點滑鼠右鍵 → 更多 → Google Apps Script

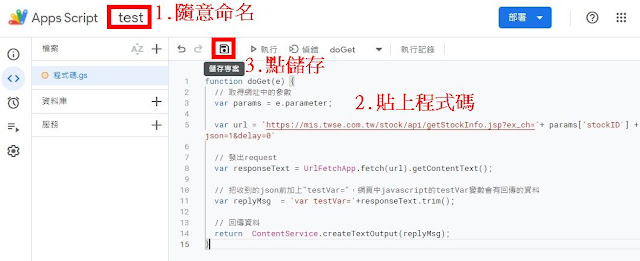
儲存專案
專案命名及貼上程式碼後,點儲存
用於證交所即時API的程式碼如下,請依需求自行修改
function doGet(e) {
// 取得網址中的參數
var params = e.parameter;
var url = 'https://mis.twse.com.tw/stock/api/getStockInfo.jsp?ex_ch='+ params['stockID'] +'&json=1&delay=0'
// 發出request
var responseText = UrlFetchApp.fetch(url).getContentText();
// 把收到的json前加上"testVar=",網頁中javascript的testVar變數會有回傳的資料
var replyMsg = 'var testVar='+responseText.trim();
// 回傳資料
return ContentService.createTextOutput(replyMsg);
}
部屬作業
點畫面右上角的部屬,選擇新增部屬作業
※如果有更新程式碼,要在管理部屬作業中建立新版本
(點管理部屬作業 → 編輯(鉛筆圖案) → 建立新版本)

點齒輪圖案 → 網頁應用程式

選擇「所有人」可以存取後,按部屬
必須選所有人,您的應用程式或網頁才能存取

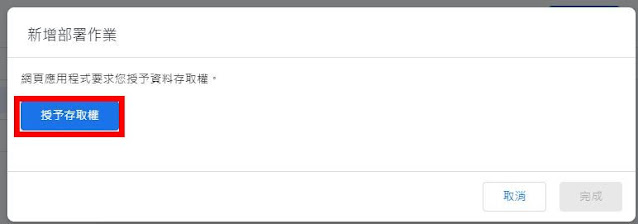
按授予存取權

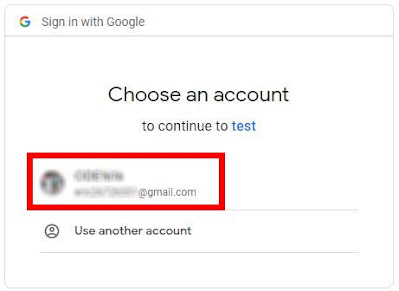
選擇您的Google帳戶

依序點 檢視進階設定 → 前往XXX(不安全)
※頁面可能是中文或英文,按鈕位置都一樣,照著下圖操作就行了

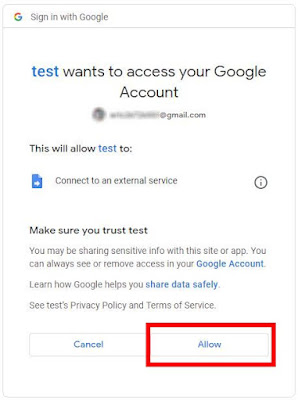
點允許

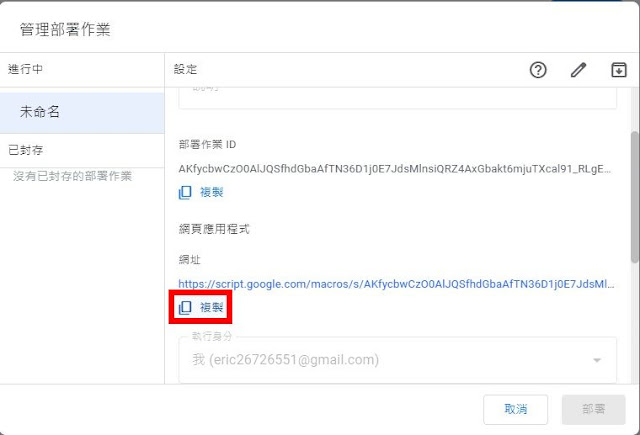
點複製可以複製API網址,如果沒有出現以下畫面,可以點部屬 → 管理部屬作業

應用範例
您的API網址為 複製到的網址後面加上?參數名稱1=數值1&參數名稱2=數值2
例如:https://script.google.com/macros/s/AKfycbwCzO0AlJQSfhdGbaAfTN36D1j0E7JdsMlnsiQRZ4AxGbakt6mjuTXcal91_RLgEM2vhQ/exec?stockID=tse_2330.tw
在HTML裡加上以下程式碼,javascript裡的testVar變數就是取得的資料,若要定時更新資料,就需搭配javascript的setTimeout()或setInterval()了
<script type='text/javascript' src='API網址'></script>
0留言